A big welcome to this exciting double-whammy announcement!
If you’re just joining us, and not aware of what the heck an Overlay or Team File is yet, have a read through last month’s blog post here: https://seekbeak.com/custom-overlays/
The TL;DR version: Overlays are a way for you to create your own User Interfaces which will be “overlaid” on top of your usual content. Overlays allow you to make your own menus, popups, panels, navigation controls, or whatever you can think of. Team Files is our new file/asset system, where uploaded files are available across your entire Team, and usable in an ever-expanding number of areas.
Availability of Overlays & Team Files
Thanks to our ragtag crew of private beta testers who have been testing over the past month, we’ve reached the point where it’s time to let the masses have a play with the Overlays feature and start uploading some Team Files as well.
Both areas still have the “beta” tag on them, as we’re still adding features and tweaking things daily, but we’re not aware of any show-stopping bugs.
Where Do I Find Them?

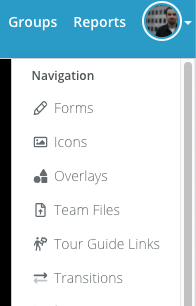
Overlays and Team Files can be accessed, like most other areas, via the main Navigation drop-down menu at the top of your main dashboard.
There are also some new areas you’ll also need to be aware of:
- Groups -> Actions area now allows you to assign an Overlay to all the Snaps in a Group.
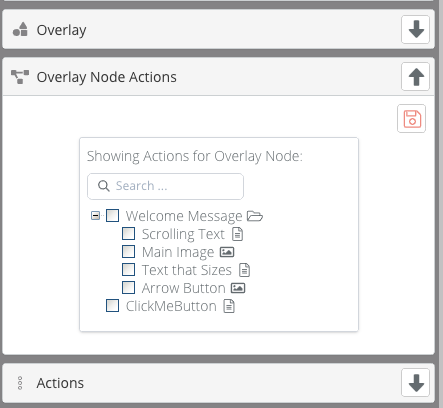
- The Snap Properties panel has two new areas in it: Overlay and Overlay Node Actions. This is where you can assign an Overlay to a Snap, as well as where you can do any per-Snap customization respectively.

How Do I Use Them!?
Those of you who have ever been involved with any IT-related projects will be well aware that documentation always comes last… if ever. That’s pretty much where we are now!
Currently, there are some initial tutorial videos in the Overlays blog post, (linked at the top of this), help areas in the Overlay Editor, and helpful tips/popups around the various new areas.
Once we finalize more things, and remove the beta labels, there will be more robust documentation and videos available.
Basically, if you’re the type of person who begins to panic if you don’t have a step-by-step guide, feel free to keep using the platform as per usual during the beta phase. If you’re a bit more adventurous and enjoy a bit of exploring, feel free to do just that.
Polygon Hotspot Backgrounds

Now we get to the flashy part and another feature announcement!
Our old friend, the Polygon Hotspot, is now able to do much more than just have a flat coloring. SeekBeak now allows you to use any of your Team Files as a Background for Polygon Hotspots. Finally, you can virtually put those movie posters on your bedroom wall without mom yelling at you!
Speaking of movies, that .gif above shows a video playing? Why yes it does…. because now you can now have looped .mp4 video playback in a Polygon Hotspot, as Team Files now has support for .mp4 uploads on certain plans!
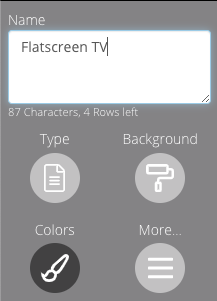
Pop open the Team File picker by clicking the new “Background” menu button. This feature works with all 4 sided Polygon Hotspots.
And don’t worry, SeekBeak will automatically do perspective correction and sizing on images and videos in real time. No need to adjust, preview, adjust, preview, etc.
In a later update, we will also be rolling out a new Video Hotspot with audio/stop/start controls, and chroma key/green screen video support for both Overlays and 3D-mapped Hotspots.

That’s It, For Now, Stay Tuned!
There’s plenty more still in development, but that’ll have to wait till the following newsletter.
Come join the conversation at Our Facebook Group. There are great people to meet, and great questions and content being posted all the time: https://www.facebook.com/groups/seekbeak