
Since the beginning of time, or at least the beginning of SeekBeak, our Point Hotspots have used the device’s accessibility settings to maintain their size and legibility across all viewport sizes. Most of the time that worked well, but times are changing: Technical capabilities have increased, folks are using more and more Hotspots and interactivity in their Snaps, and creative uses of SeekBeak have exploded.
Well, it’s the dawn of a new day, as all Point Hotspots now have an optional “3D” setting that places them in a virtual 3D space. They’re still the same ‘ol HTML Point Hotspots, except they can now behave like their 3d Polygon brothers. This allows you to create content with a whole new level of flexibility and creativity.


Point Hotspots can now scale with your primary image, as well as automatically “Look at” the virtual camera in the middle of your Snap. Magic!
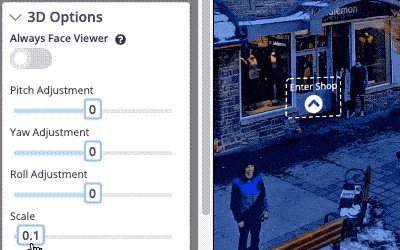
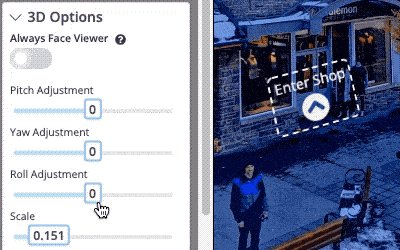
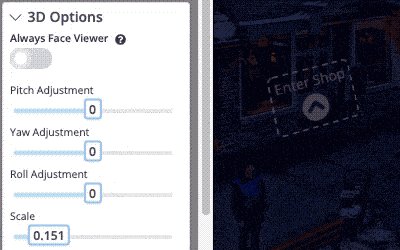
When 3D is activated, your Point Hotspot will:
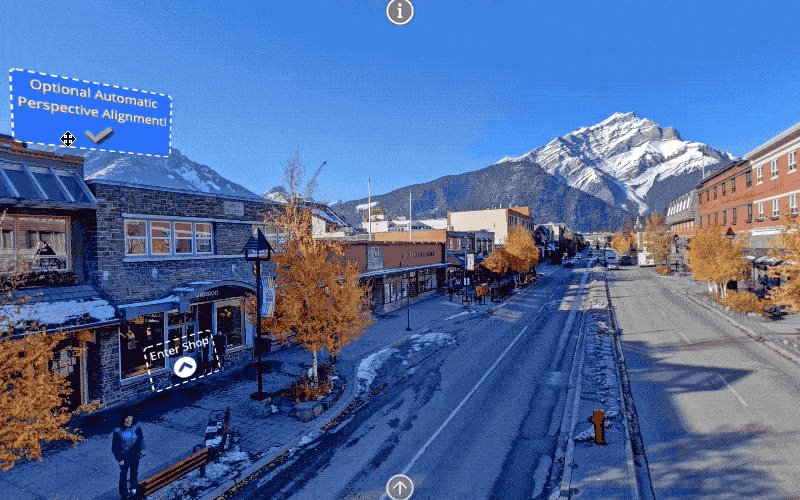
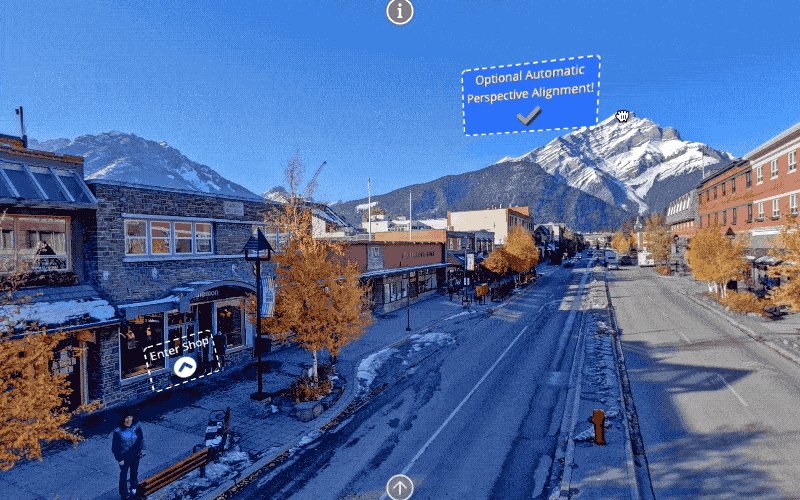
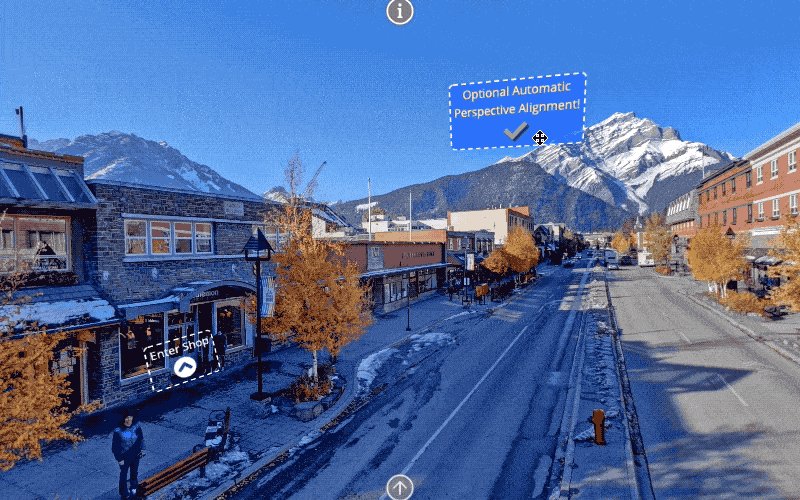
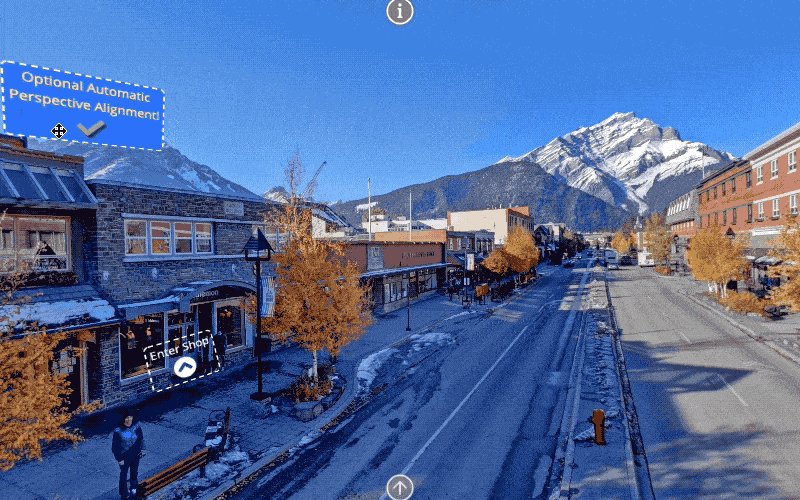
– Allow you to customize its Scale, Position, and Rotation around all 3 Axis (Pitch/Yaw/Roll)
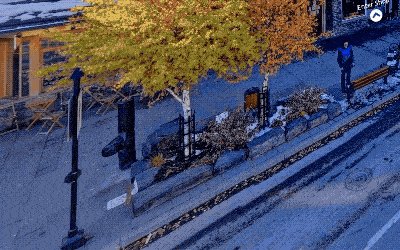
– Maintain its size relative to the main Snap image, scaling its size up and down to match the overall zoom level and screen/embed/browser size. (No more crowded mobile screens!)
– Optionally maintain its perspective relative to the viewer’s position, or allow you to specify a custom rotation, and maintain that rotation. i.e. If you place it ‘on’ a wall, its perspective will automatically distort to make it ‘stay’ on that wall as the user navigates around your Snap.
As a bonus, your new 3D Point Hotspots will also work in Cardboard compatible VR setups just like the “original” Point Hotspots.
… and yes, all this new functionality behaves exactly the same on flat images as it does with 360º images.
Embed Hotspot Complex Script Support

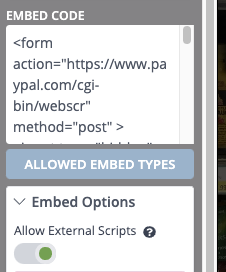
For Folks on plans that currently support External Scripts in Groups, we’ve now expanded External Script support to Embed Hotspots as well. You’ll find a new “Allow External Scripts” toggle in the “Embed Options” section.
We’ve written our own 3rd party embed parsing program which now allows for Hotspots to pop up their own HTML, which can contain things like Shopify / PayPal “Buy Now” and “Add to Cart” buttons and other 3rd party embeds which contain a mixture of HTML, inline and/or external JavaScript, as well as CSS.
Image Smoothing
Images that contain a lot of fine lines or patterns (like fabric or architecture/ArchVis) can occasionally generate Moiré, or interference patterns when viewed at smaller than native resolution. This can make certain areas of an image “shimmer” as the image is moved.
SeekBeak now has two new nondestructive “Image Smoothing” Preferences which can help alleviate this. The first is simply the Image Smoothing Preference: it’s very content-dependent, so feel free to try it if you feel your image needs it.
Occasionally, Image Smoothing is only needed at lower resolutions, i.e. when embedded on a website… We’ve got you covered with that with the second Preference: Dynamic Image Smoothing. This will turn on Image Smoothing only below certain resolutions. So things can be crystal clear at high resolutions and smoothed out to prevent shimmering on viewports less than 800px wide for example.
For a quick explainer video on how these distortion patterns are generated, and how SeekBeak helps you combat them, check it out here: https://www.youtube.com/watch?v=vzCC7bZdnzA
That’s it For Now!
Holy Smokes, what a whirlwind. We plan on taking a 10-15 minute break to celebrate and then will get right back to work.
Come join the conversation at our Facebook Group. There are great people to meet, and great questions and content being posted all the time: https://www.facebook.com/groups/seekbeak