Introducing…custom overlays! Over the years, we’ve seen some super creative ways our customers use SeekBeak, and we’ve tried to make many things customizable to allow for the flexibility they required.
What’s not been very configurable, however, is the overall UI (User Interface) that your viewers see. The full-screen icon is always where the full-screen icon is, you’ve not been able to just add an image, a button, or some text to a static position on your Snap… until now!
Usually, there’d be some whiz-bang animated gif to entice and wow you, however, as there are SO many new features, we whipped up a Hollywood trailer video instead… which you can see here.
An Overlay in SeekBeak is just that: an interactive 2D overlay, made up of components that we call Nodes. The Overlay is “Overlaid” on top of your 360 or flat images. Do you want a custom “Home” button that is always in the same place, a flashy slide out menu (or 3), or a welcome screen that opens and closes automatically only at the start of your experience? That’s all easily done now.
If you’re not a member of the Users Group, you’ve probably not seen the various Teaser videos that were posted. They’re not short, but they do give a lot of insight as to some of the features that will be available soon:
The Big Beta Overview: https://youtu.be/fhdDYB0_tTg
Making a Custom Button
Part 1: https://www.youtube.com/watch?v=MAmx8AvIn00
Part 2: https://www.youtube.com/watch?v=veB7cZqFNn8
Dynamic Font Scaling
https://www.youtube.com/watch?v=n8t8TDe7Um4
Overlay Node Styling Options

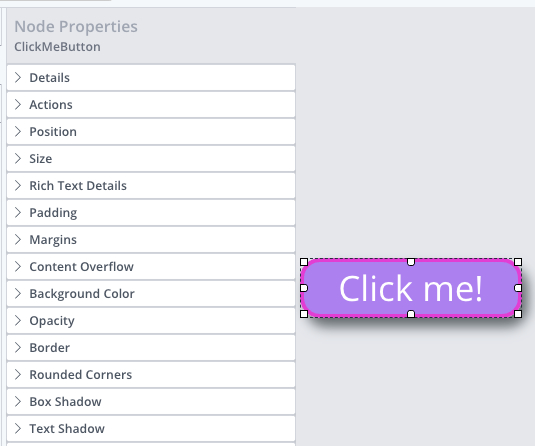
Overlays are built up of components that we call “Nodes”. There are all sorts of types of Nodes: Rich Text, Image, Embed, and even the Container Node, which holds other Nodes and formats them into neat Rows or Columns.
Every Node can be completely styled to your liking. Never let it be said that we didn’t supply enough styling options with Overlay Nodes! Making purple rounded buttons with hot pink borders has never been easier.
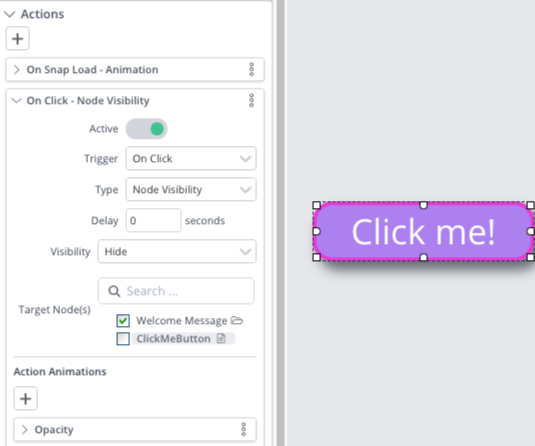
Overlay Interactivity: Actions

Actions are the new, and primary way, to add interactivity to an Overlay Node (and in the future, to Hotspots as well). Add multiple Actions to the same Node, define how they are triggered, what they do, how they do it, and so much more. Actions are a huge leap forward in interactivity and flexibility.
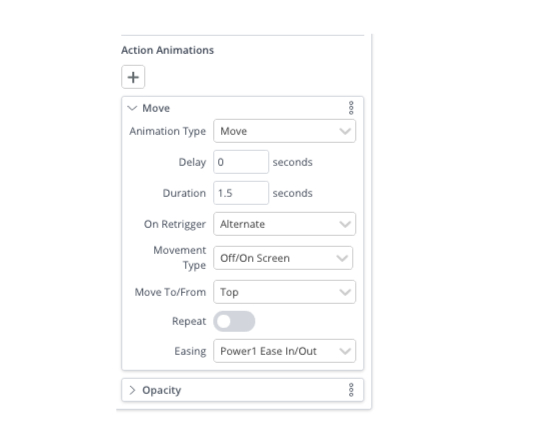
Action Animations

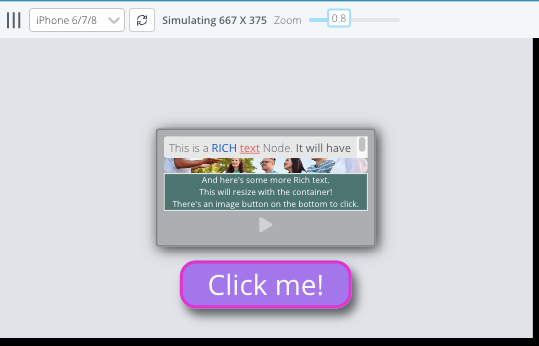
Overlay Display Simulator
See how your Overlays will behave on various devices using our new Display Simulator. Populated with various devices and screen resolutions, it makes it easy to spot and fix issues related to sizing. This is where our new Overlay Node percentage (or pixel) based sizing comes in handy.
Oh, did we mention that all Overlay Nodes can be positioned and sized using either percentages, pixel values, or both!?

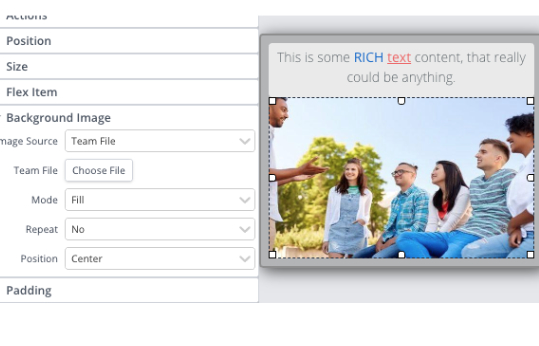
Team Files
Team Files are files that can be accessed across your entire Team. Currently, they are available to Overlays only, however, we are working towards Team Files eventually replacing both the Custom User Icon, and Snap File managers, consolidating all your Teams assets into one area.
And yes, we heard your calls again. You love PNG and JPEG icons. You can now upload animated PNG, PNG, JPGs, and GIFs, to the Team Files area.

Overlay Duplicating
There’s plenty more still in R&D, but that’ll have to wait till the next blog post.
Come join the conversation at Our Facebook Group. There are great people to meet, and great questions and content being posted all the time: https://www.facebook.com/groups/seekbeak