So you’ve created a create a virtual tour; you’ve filled it with great hotspots, linked multiple photos together, and customized the branding! At this point, many people would like to embed the photo or 360 tour inside their website. Embedding tours is easily done in Seekbeak and we’ve created a handy guide with examples provided for WordPress and Squarespace sites. You can embed our 360 photos in any website that accepts Javascript or iFrame embed codes.
How to Find the Embed Codes
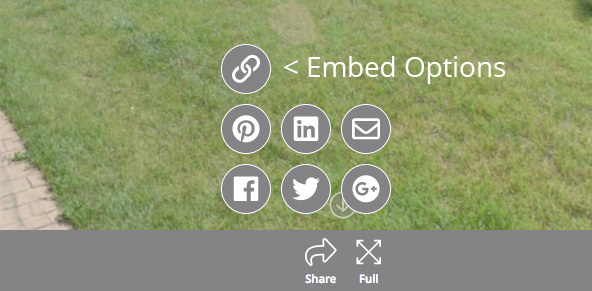
The embed code can be found in the Snap’s lower menu in the Share section. Just click the “link” icon to bring up embed options

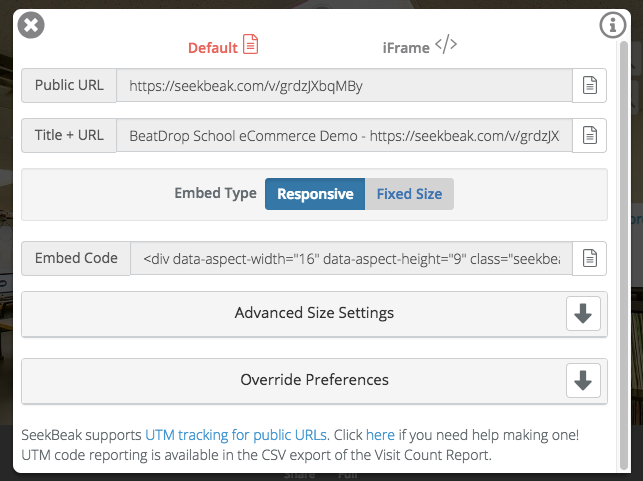
From here, a menu will open up and give you a few embed options. The default code is a Javascript code that can be pasted into most website. An alternative option is to use the iFrame code for websites that don’t allow Javascript

Embed Type: Responsive – Responsive embed types will resize your snap to fit the device and screen size of the user viewing. You can edit the starting shape and size of the snap using the Advanced Size Settings.
Embed Type: Fixed Size – Fixed embeds will retain their size and shape no matter which device is viewing them. You can set the Snap size in the Advanced Size Settings tab.
How To Embed In WordPress
Note: this method only works for self-hosted WordPress installs. WordPress.com hosted websites block JavaScript and iFrame embeds unless you are on their Business plan.
1. Grab the Embed Code from your Snap (either the Default code or iFrame Code)

2. Open the WordPress Post or Page you wish to embed a Snap inside.
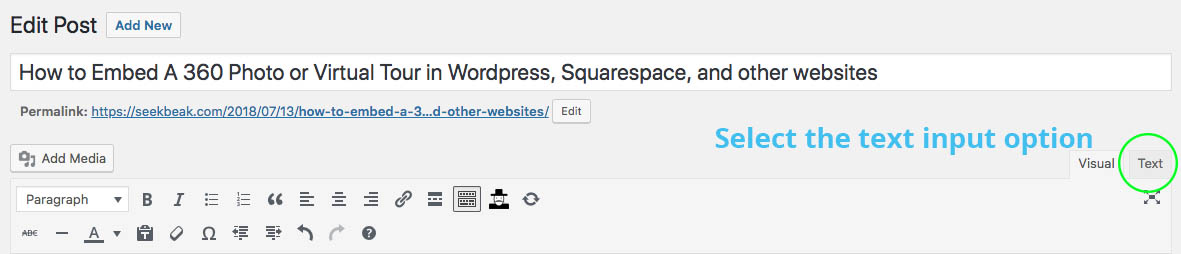
3. Select the Text input option from the Post/Page editing view

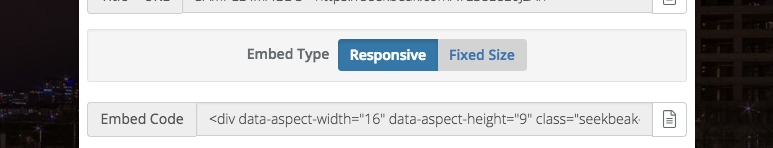
4. Paste the Embed code into the WordPress Post. It should look something like this:

5. Save or Publish your Page/Post, it will now include your 360 tour!
Your tour should show up like this inside your post:
How To Embed In Squarespace
1. Grab the Embed Code from your Snap (either the Default code or iFrame Code)
2. Open the Squarespace Post or Page you wish to embed a Snap inside.
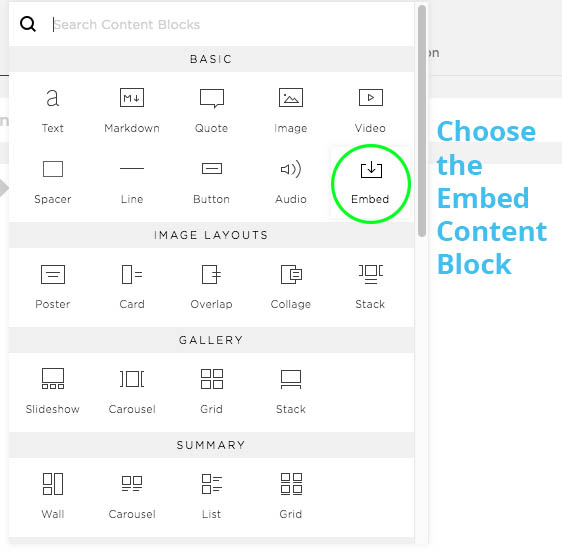
3. Open the Content Block section option and select the “Embed” Content Block

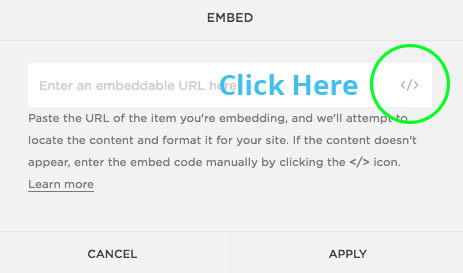
4. Click the </> button to input your Snap embed code

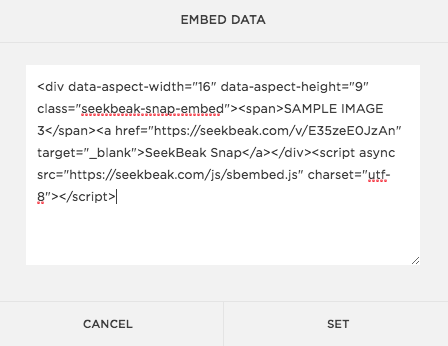
5. Paste your Embed Code

6. Save Your Content Block and Post. Your tour should now show up!
Want to try embedding your own tours and photos? Sign-up for a free-account today or give our premium plans
