There are many ways to add your own custom touches to your 360 images in SeekBeak. One of the most important customization features we offer is complete control of your branding options within a 360 photo or virtual tour. Keep reading to learn about your many branding options.
Brand Colours For Your Hotspots
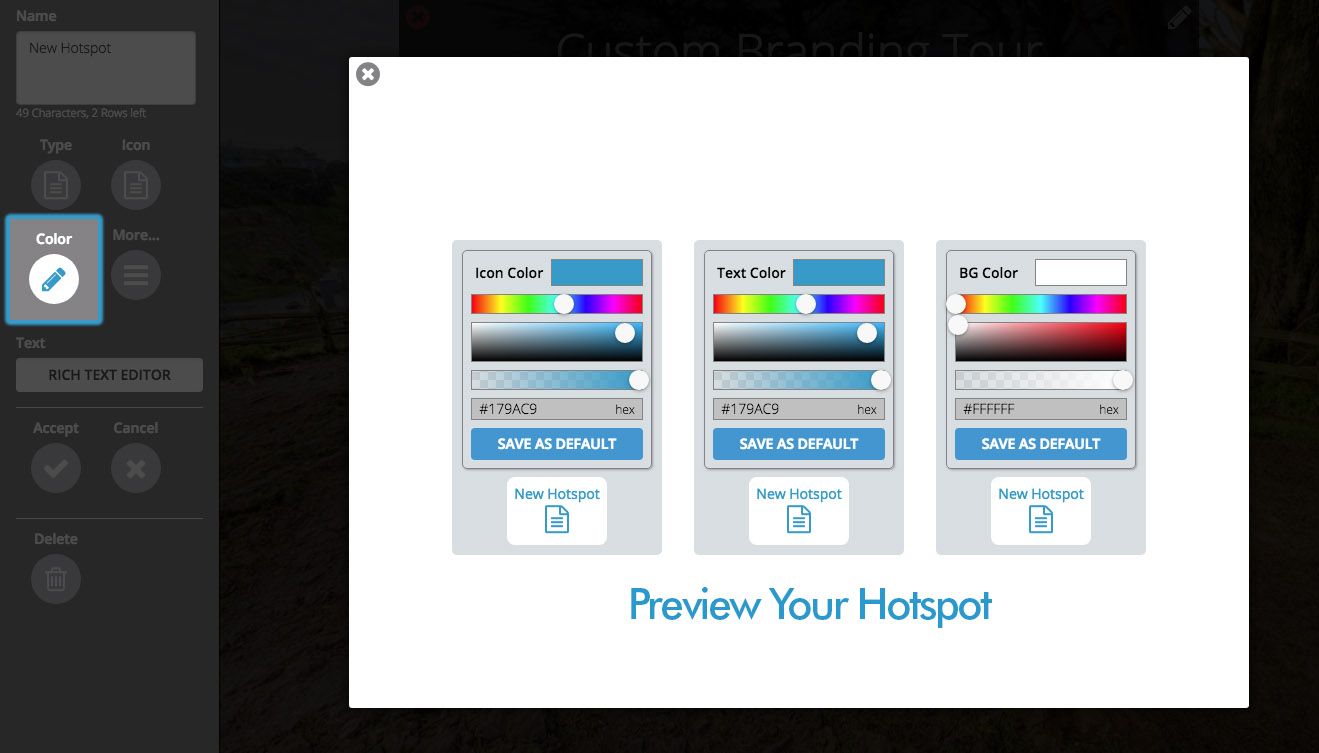
One of the easiest ways to leave your visual mark on your 360 photos is by changing the colours of your Hotspots. In the example below, I’ve changed my hotspots to have a white background and my text and icons to be blue which matches the SeekBeak logo. Clicking the “Save As Default” button will save these colour preferences for all future Hotspots you create in your team’s account.
You can create as many different hotspot colour variations within a Snap as you see fit.

Custom Domains
SeekBeak is now proud to offer the option to host their 360 photos on their own custom Domain. For example, you could have all your SeekBeak Snaps show up under the URL “360Photos.YourCompany.com” or “YourCompany.com/360Photos/.”
For more information and pricing for this feature, check out the pricing page here.
Remove the Powered by SeekBeak Logo, Add Your Own
Users who are not on the free plan can remove the “Powered By SeekBeak” Icon in the bottom left corner of each image. They can also replace it with their very own Custom Branding options or no Brand at all.
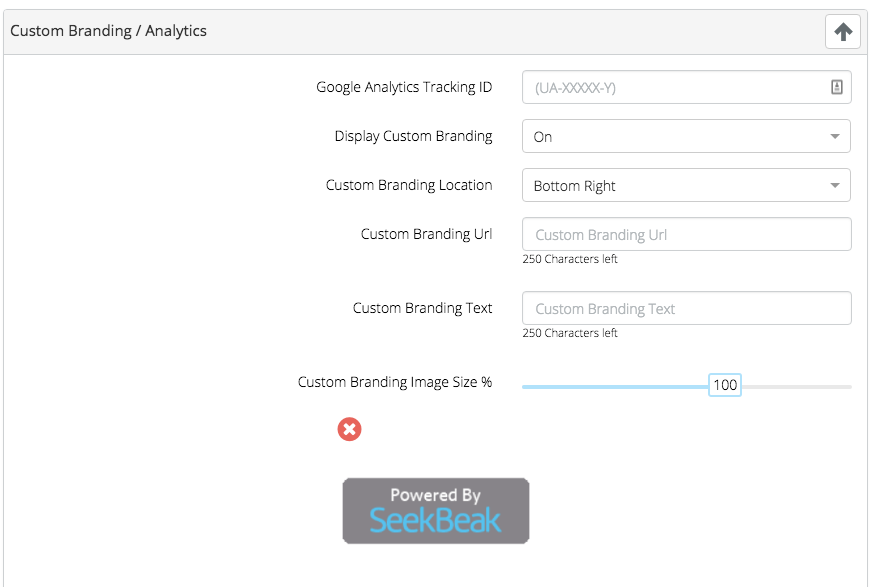
To access the Custom Branding / Analytics options, open a Snap, click preferences, and select this section:

You have quite a bit of control of how your branding will look and where it links too. Each Snap you upload can have it’s own custom branding, allowing for you to customize 360 images for a wide variety of clients and companies.
Branding settings can be copied to other Snaps as well, set it all up the way you want it in one Snap, then instantly copy all the settings to every other Snap in the Group.
Dynamic Zenith and Nadir Patches
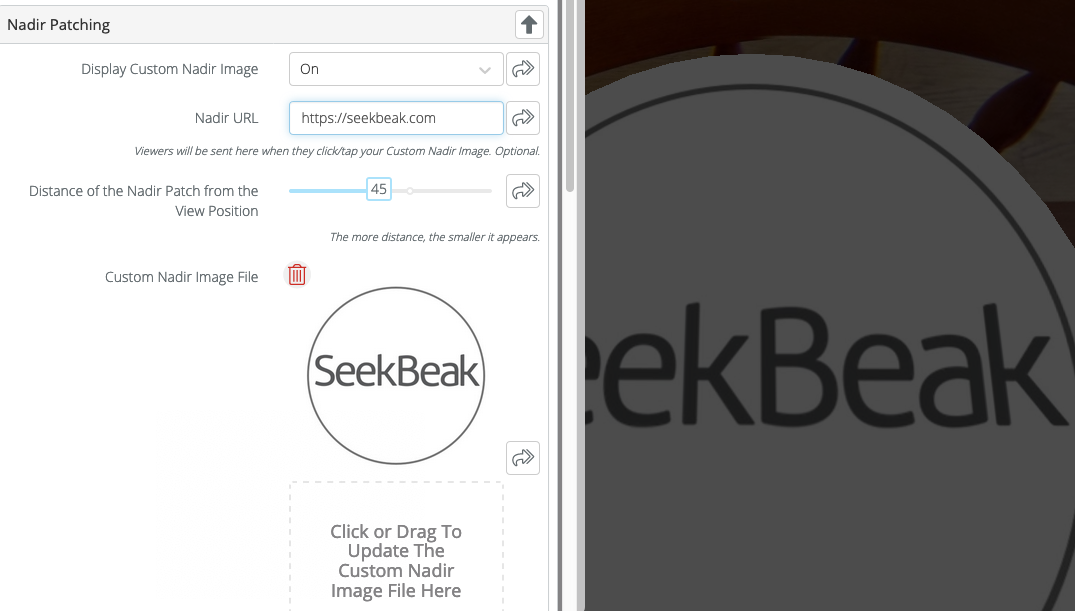
Want to remove that tripod that is at the very bottom of your photo (the nadir)? Want to add some branding or an image for those that look all the way up? That’s what Zenith and Nadir Patches are for. You can access this option in the Snap Preferences. Upload a JPG or PNG file and control the size of it using the distance slider.

Our Zeniths and Nadir patches are dynamic. They rotate around with the users view, so they’re always facing up, which means no more struggling to read upside down text.
The patches are also non-destructive: unlike Photoshop and other image editors, you’re not ‘burning in’ the patch to your original image. That means less re-compressing of your images, and less hassle if you need to change a client logo or other branding!
Custom Hotspot Icons
A great way to make your mark on your images is by uploading your own icons for use with your Hotspots. SeekBeak allows you to replace any icon with one that you’ve uploaded or created. The icons need to be in SVG format so that they can scale with any size screen that your image shows up on. You upload the icons via the “User Icon” section of the Dashboard.
![]()
Once the icon has been uploaded. You may access it from your Hotspot editor. You can also delete icons from the “User Icons” section.
![]()
Save Regularly Used Hotspots in the HotSpot Library
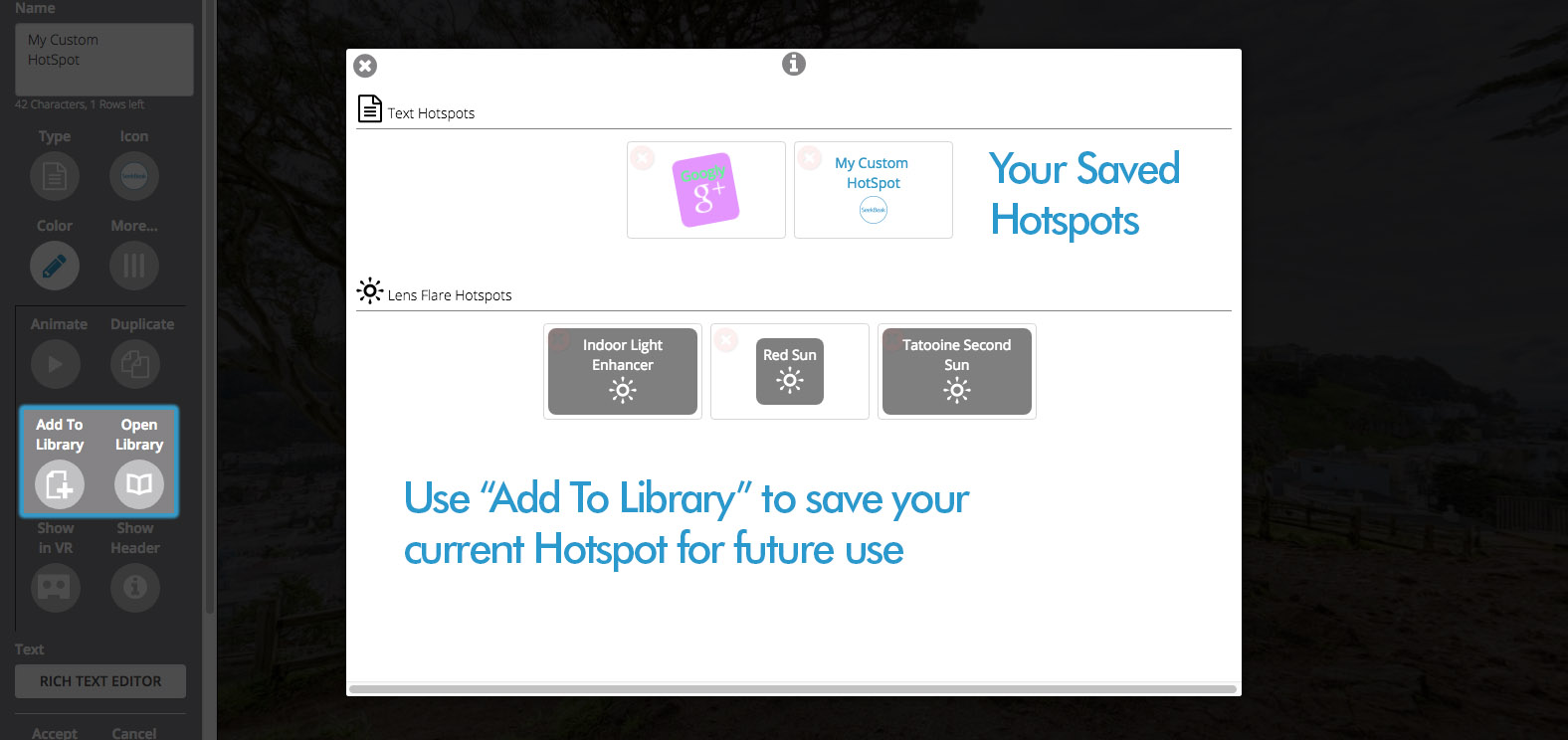
Occasionally, there might be Hotspots you use over and over again. We created the Hotspot Library so you can save specific Hotspots for reuse. In order to access your Library, create a Hotspot, open the “More” option in the Hotspot Menu, and then click “Open Library.” From here you can see any Hotspots that you’ve saved in the past.
To save a Hotspot, just open the Hotspot editor and click “Add To Library.”

Many of the branding options are only available to our Pro and Enterprise Plans. To get started with these for free, use the offer below!

How to Add Custom Icons to your 360 Photo Hotspots + Hotspot Library – SeekBeak – Virtual Tour & 360 Image Creator says:
[…] you’re interested in more custom design and branding options, read our full guide here. Custom Hotspot […]
How to Embed A 360 Photo or Virtual Tour in Wordpress, Squarespace, and other websites – SeekBeak – Virtual Tour & 360 Image Creator says:
[…] a virtual tour; you’ve filled it with great hotspots, linked multiple photos together, and customized the branding! At this point, many people would like to embed the photo or 360 tour inside their website. […]