If you’re interested in more custom design and branding options, read our full guide here.
Custom Hotspot Icons
A great way to make your mark on your 360 photos is by uploading your own icons for use with your Hotspots. SeekBeak allows you to replace any icon with one that you’ve uploaded or created. You upload the icons via the “User Icon” section of the Dashboard.
![]()
Once the icon has been uploaded. You may access it from your Hotspot editor. You can also delete icons from the “User Icons” section.
![]()
Save Regularly Used Hotspots in the HotSpot Library
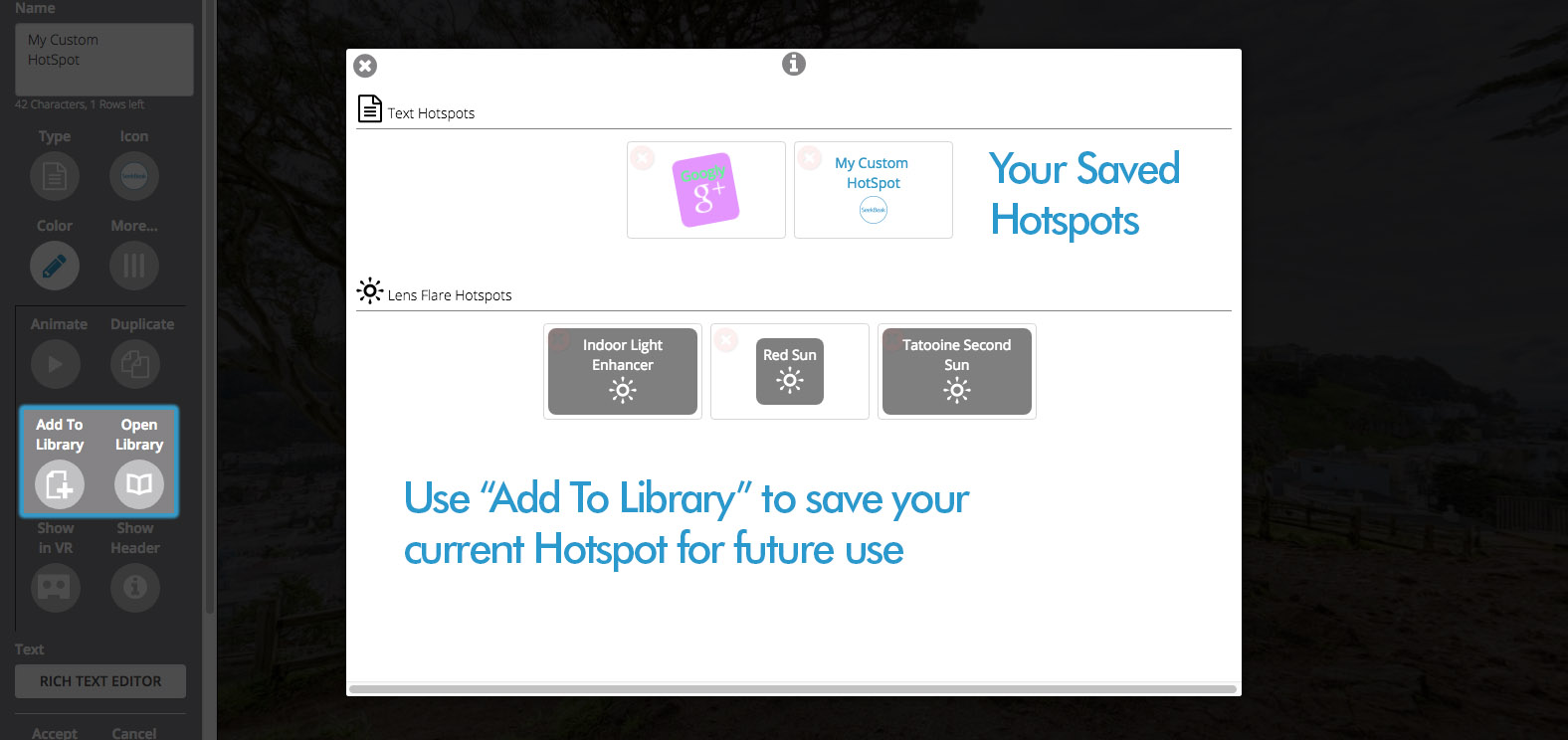
Occasionally, there might be Hotspots you use over and over again. We created the Hotspot Library so you can save specific Hotspots for reuse. In order to access your Library, create a Hotspot, open the “More” option in the Hotspot Menu, and then click “Open Library.” From here you can see any Hotspots that you’ve saved in the past.
To save a Hotspot, just open the Hotspot editor and click “Add To Library.”


The Hotspot Design Guide: 7 Ways To Make Hotspots Look Great In Your Virtual Tour and 360 Photo – SeekBeak – Virtual Tour & 360 Image Creator says:
[…] If you know you’re going to add a link to your company website on every virtual tour that you make, you can save a lot of time by saving your hotspots for use later! You can create a library of often-used hotspots to really increase your efficiency when it comes to tour creation. Learn more about the icon library here. […]
Rob Petrie says:
Is it possible to use an image as a hotspot, size it on the panorama and link it to a screen presentation of that picture?
Tim Allan says:
Yep!
Greg Bailey says:
Is there a way to delete unused icons?
Tim Allan says:
Sure, just click the red “X” that’s on each icon.
vijay says:
how to add image instead of hotspot?
Tim Allan says:
If you just want to add a static image, you’d do that an image editing program. All the images that you add directly to your 360º or flat images through SeekBeak are Hotspots, i.e. they are interactive. If you just want to add an image or slideshow that pops up when someone activates a Hotspot, simply use the “Image” type Hotspot.
vijay says:
Image has to be displayed on 360 image, And if client click that image then pop up has to come, in that pop up information should available abt product
Tim Allan says:
Okay no problem, just follow the instructions above then. They explain exactly how to do that!