Some Nerdy Stuff

Okay, it’s not the most exciting thing, but being able to dynamically replace values in both the Rich Text Node or Embed Node URLs -can- be very powerful.
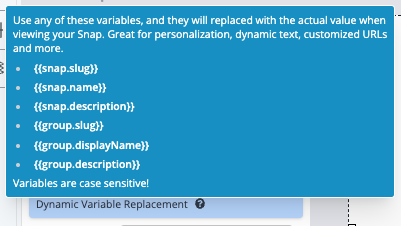
The obvious usage is to use the same Overlay to show different welcome pages depending on the Group the current Snap is in, or a “Welcome to { {snap.name} }” message.
A real-world example: a client wanted to use one Overlay, but have an Embed Node URL change depending on the Snap that was being viewed.
With this new feature, they used the Snap slug (a.k.a. unique identifier) and changed the Overlays Embed Node URL in SeekBeak to https:://theirwebsite.com/{ {snap.slug} }.html
They then created some new .html files on their server to match those URLs, and bammo, the Embed Node updates the URL automatically and loads the new page as people click through different Snaps, all while just using one Overlay.
*Note that my examples here use a space between the two { brackets. Our email provider thinks they’re dynamic variables as well, and doesn’t show them properly otherwise!
Come join the conversation at our Facebook Group. There are great people to meet, and great questions and content being posted all the time: https://www.facebook.com/groups/seekbeak
If you’re on any of the usual big review sites, leave us a review and we’ll tell everyone we know what a great person you are.
https://www.capterra.com/p/175580/SeekBeak/
https://www.goodfirms.co/software/seekbeak
https://www.g2.com/products/seekbeak
https://www.softwaresuggest.com/us/seekbeak
Finally, a lot of our new features come from comments and suggestions from people just like you. If you’ve got anything you want to get off your chest, get a hold of us via Social Media, reply to this email, or hit us up directly on the website!