Automatic GPS Mapping for Your 360 Photos
Well, here’s a cool feature, requested largely in part by a surge of Drone photography folks using SeekBeak for their 360 image hosting! There’s a new group of preferences available to everyone, located in a new section inside the Snap Preferences area:
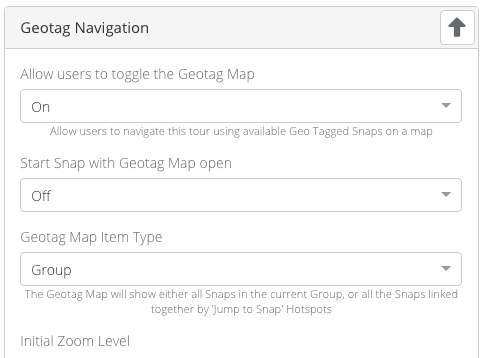
Geotag Navigation
SeekBeak now reads the GPS data encoded in the EXIF data embedded in your image, and depending on your preferences, can use that latitude/longitude information to plot out the location on our integrated Google Mapping solution.

New Slide-out Maps
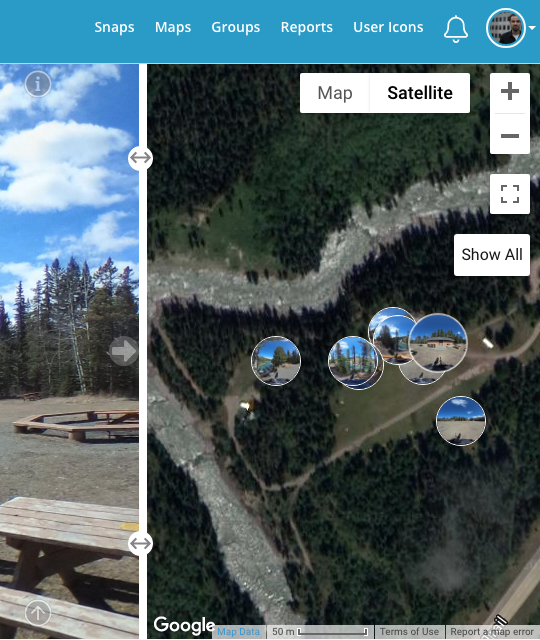
Once you enable the Geotag map, a new “Globe” icon will appear on the right side of your Snap. Depending on how you set it up, you can show all Snaps in a Group, or Snaps only linked by Hotspots, for virtual tours which span multiple Groups. There are plenty of other customization options depending on your needs.

Good ‘ol Google
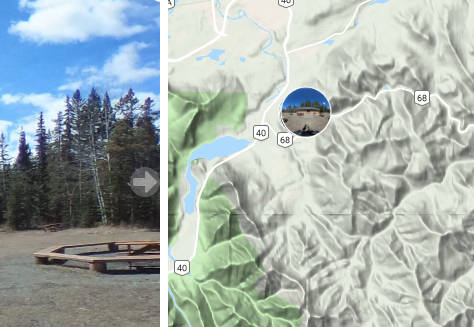
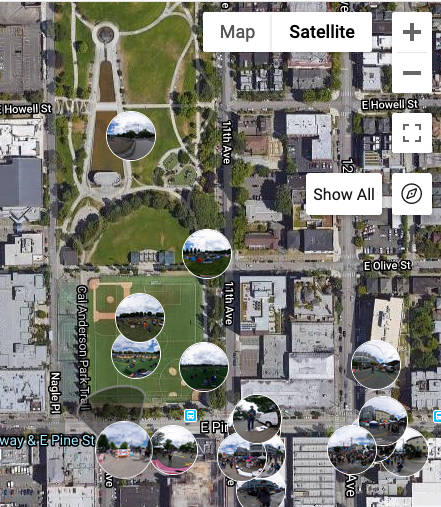
As we’re using Google for the maps, your users automatically get all the features available with Google Maps, including terrain view, satellite view, hybrid maps, as well as different perspectives depending on zoom level. We’ve even put in a handy “Show All” button which will automatically zoom and pan the map to show all your Snaps.

Manually update GPS Data
Some of you may be asking: “But what if my camera doesn’t have any new-fangled GPS system?”. Fear not, we’ve got you covered:
There are a couple of Latitude/Longitude text boxes in Properties under the Details header where you can manually enter the information! One of the easiest ways to find the proper coordinates is to simply find the location in Google Maps, then copy the lat/long coordinates into SeekBeak. For more details on how to manually enter the GPS coordinates, check out our how-to blog post here: https://seekbeak.com/adding-gps-coordinates-to-your-seekbeak-tour/
#Protip: When you are in Edit mode, drag handles will appear next to each of your Snap thumbnails… just Drag ‘n Drop your images, and SeekBeak will update their real-world lat/lon coordinates behind the scenes!
Aleksei says:
I am waiting for you to return the ability to upload video content.
Tim Allan says:
Us too!
OT says:
Would this let users see their position on the map as well so they can physically walk around a park for instance, and see where they are in relation to each snap or have the map rotate as they do?
Tim Allan says:
Not directly, however when they click the “Show my Position” button it would, yup.
Scott J Owens says:
Can we set a custom mapping service other than Google for maps? Maybe by means of a hyperlink?
Tim Allan says:
Hey Scott! Sure, just create an Overlay with an iFrame Node that is pointing to the mapping provider you want. In fact, you can use that iFrame feature in the Overlays to have any website you want, in any size area you want, on top of your 360s.